|
小程序的开发与传统的web前端开发极其相似,想必各位技术宅们关心的是如何去开发一个小程序,这里我简单介绍一下如何简单上手开发小程序。
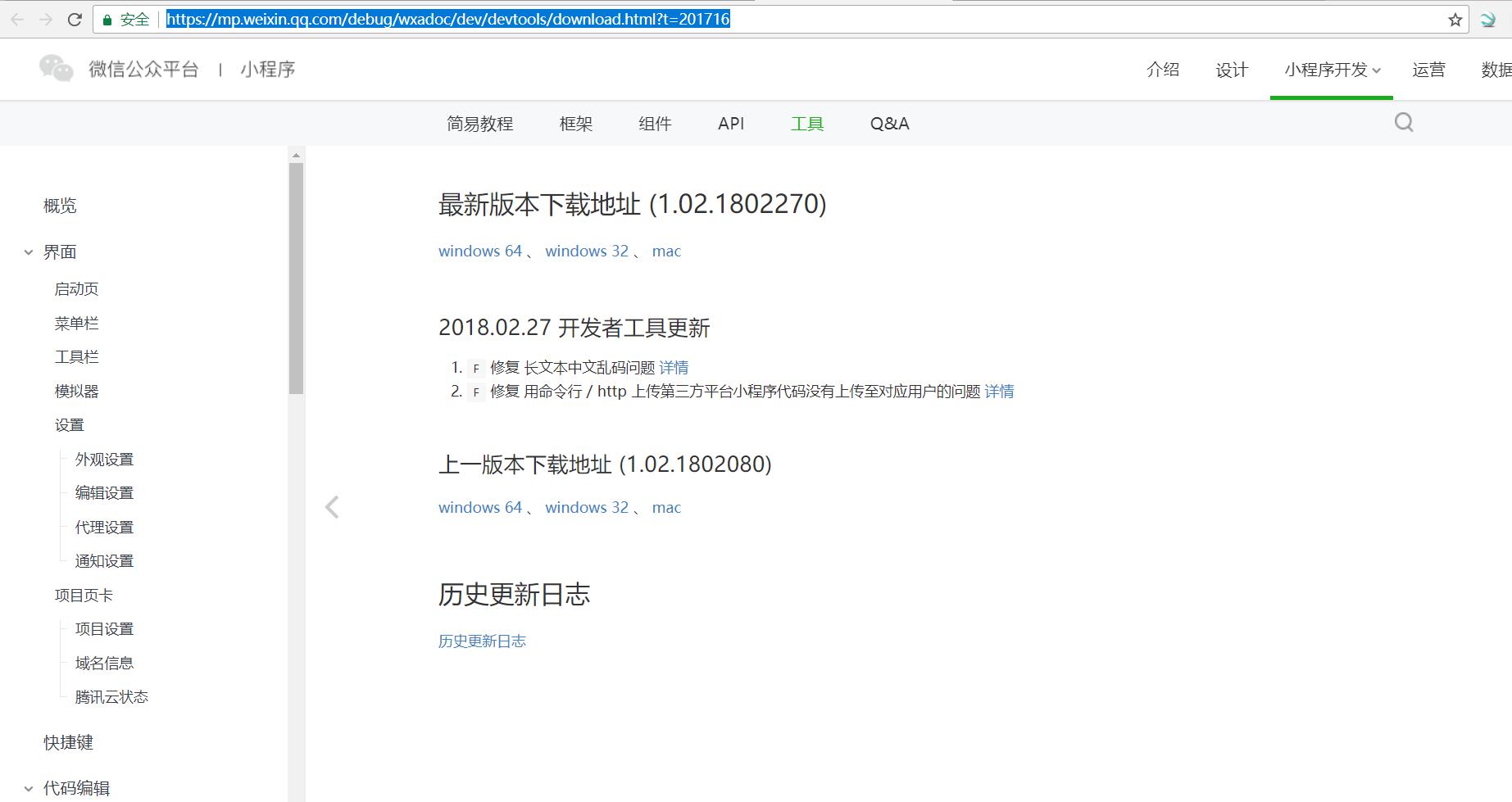
第一步:安装 首先下载微信开发者工具 https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201716

直接下载安装,点击下一步 

然后扫码进入微信公众号,他会自动获取你的公众号和微信 

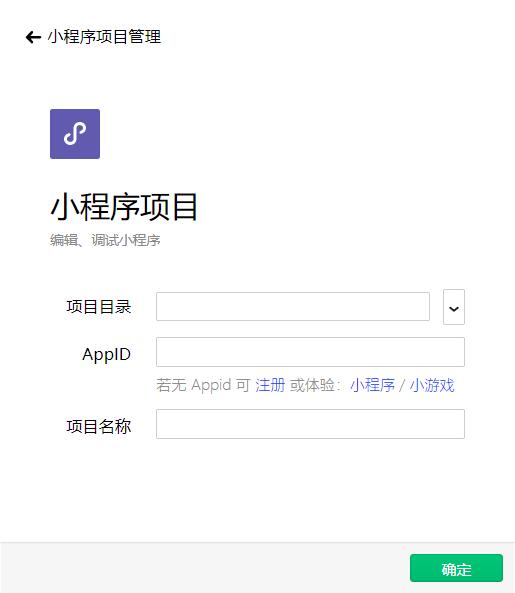
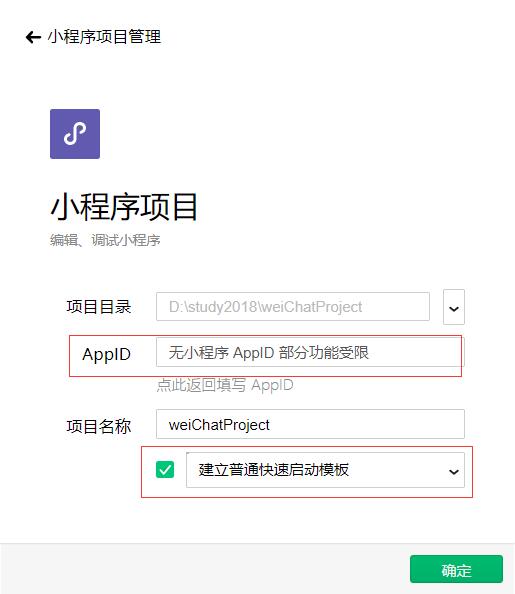
扫码登录后,选择 本地小程序项目 ,点击添加项目,然后填写相关信息: 

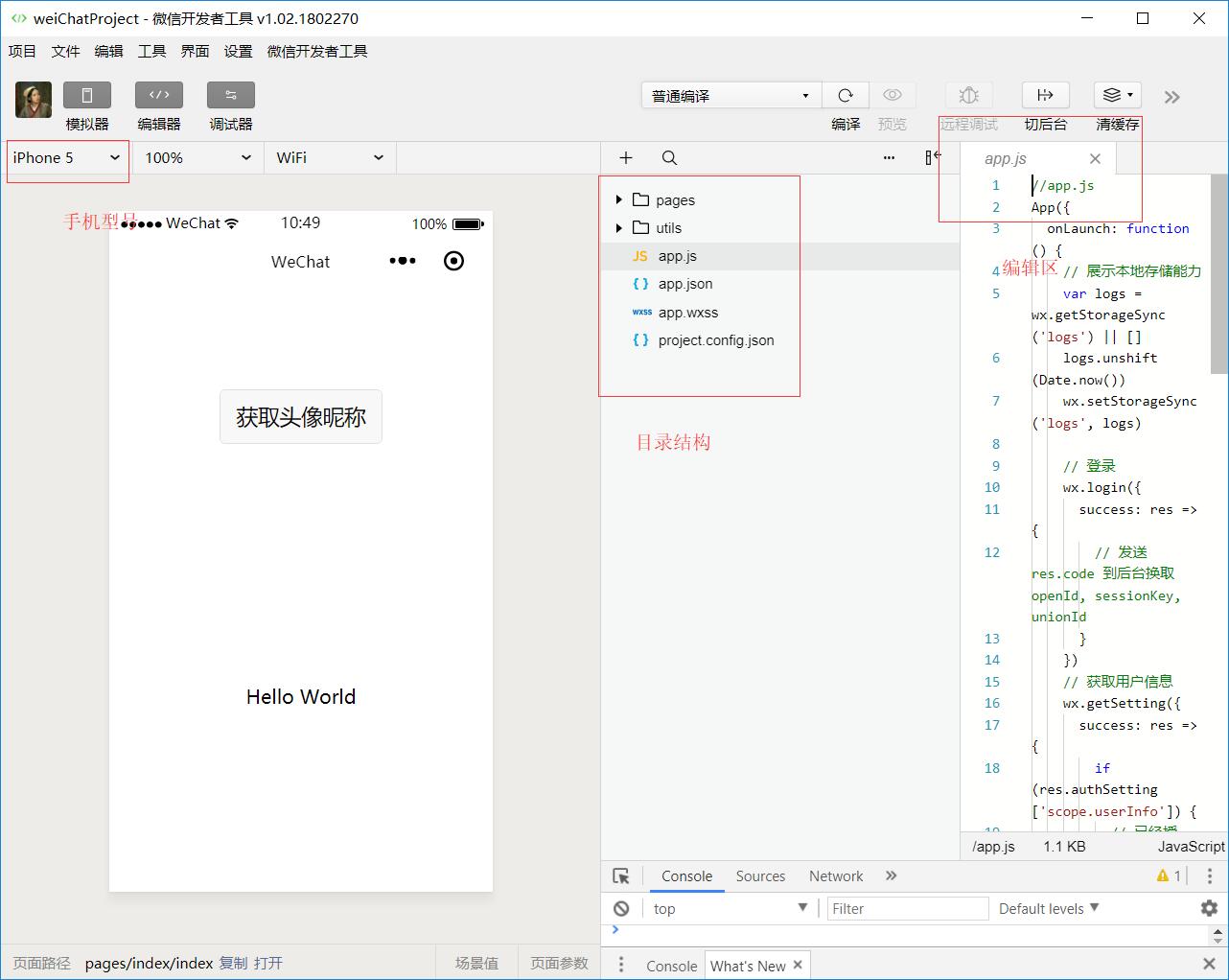
第二步:基本配置进入创建的初始 demo 后,可以看到如下页面: 
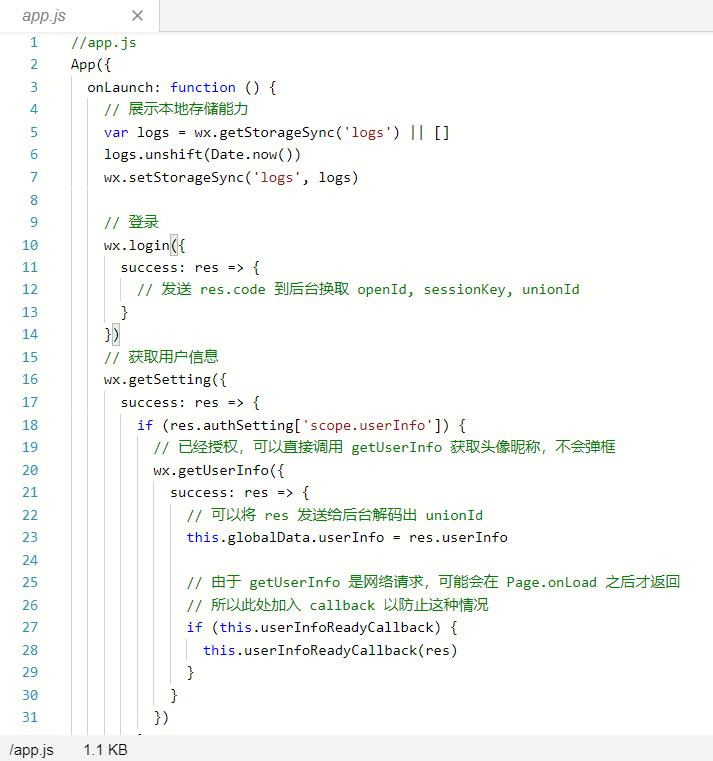
点击编辑后,可以发现右边目录结构中有两个文件夹以及根目录下的三个文件,三个文件分别为app.js、app.json、app.wxss,以下分别介绍这三个文件的作用: app.js

app.js为脚本文件,我们可以在app.js中监听并处理小程序的生命周期函数、声明全局变量以及调用各类提供的 API。如初始demo中调用登录接口以及获取数据。
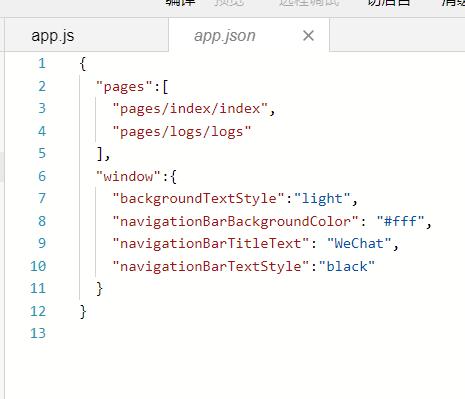
app.json

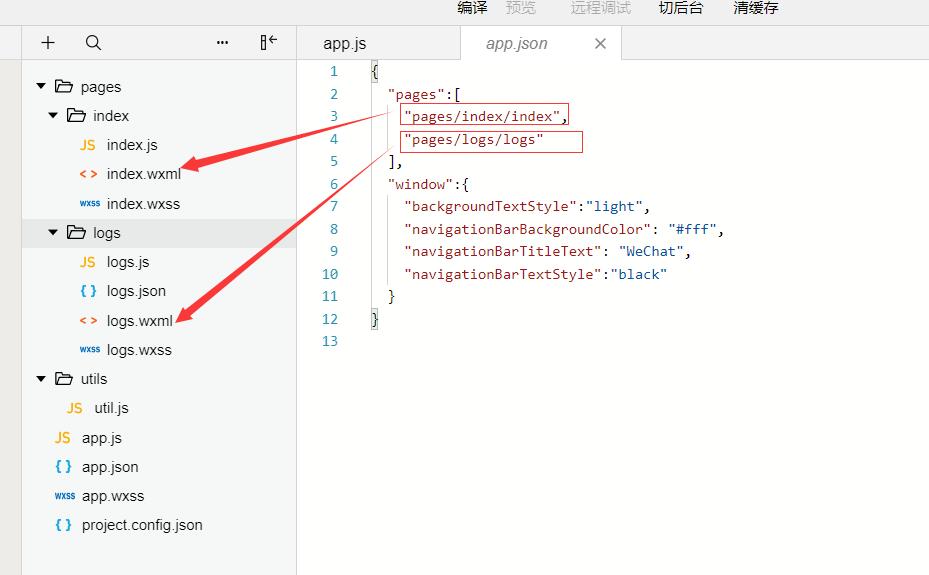
该文件由两部分组成,我们可以在定义页面的路径,也可以在里面定义一些小程序的窗口背景色,配置导航条样式,配置默认标题。我们可以发现,这正好对应pages文件中的两个页面。如果我们要添加新的页面,也需要在这里先申明路径,“pages”数组中的一个页面为小程序的首页。

注意:app.json中不能添加任何注释!!!
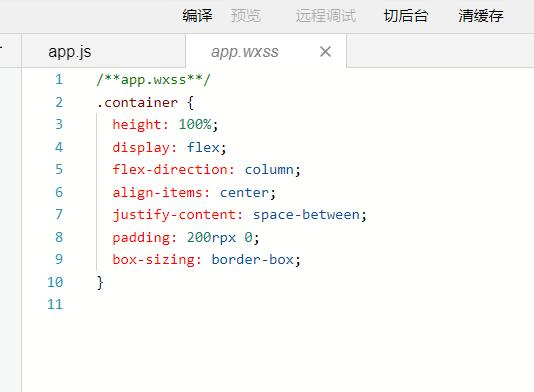
app.wxss 
app.wxss中定义小程序的公共样式,这里申明的样式我们可以在其他的页面中直接引用。
第三步:页面创建前面介绍过这个初始demo中有两个页面,微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中。 每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、 index.wxml、index.wxss、index.json。.js 后缀的文件是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件,.wxml 后缀的文件是页面结构文件。下面一次看一下每个文件的内容: 
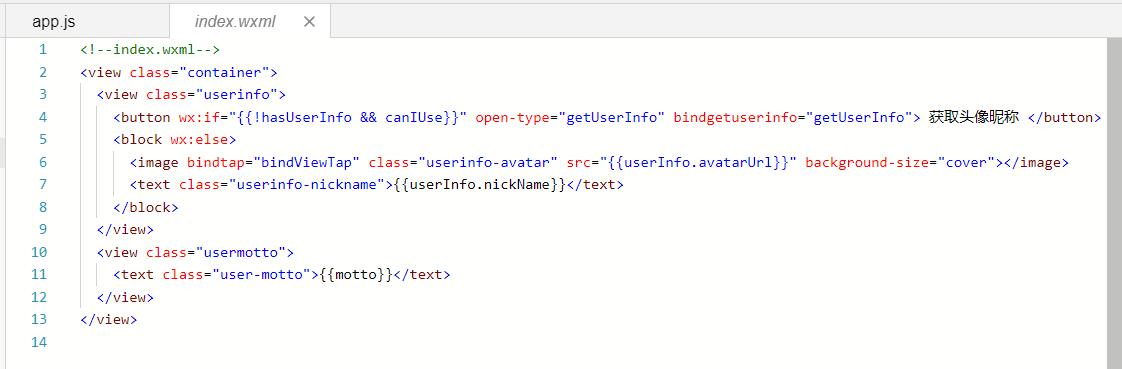
index.wxml为页面结构,相当于我们写的.html文件,index.wxml与.html还是存在一些区别。我们发现上述文件中的</view>标签与.html中的</div>标签很相似。其他<view/>、<image/>、<text/>标签的使用与.html中类似。
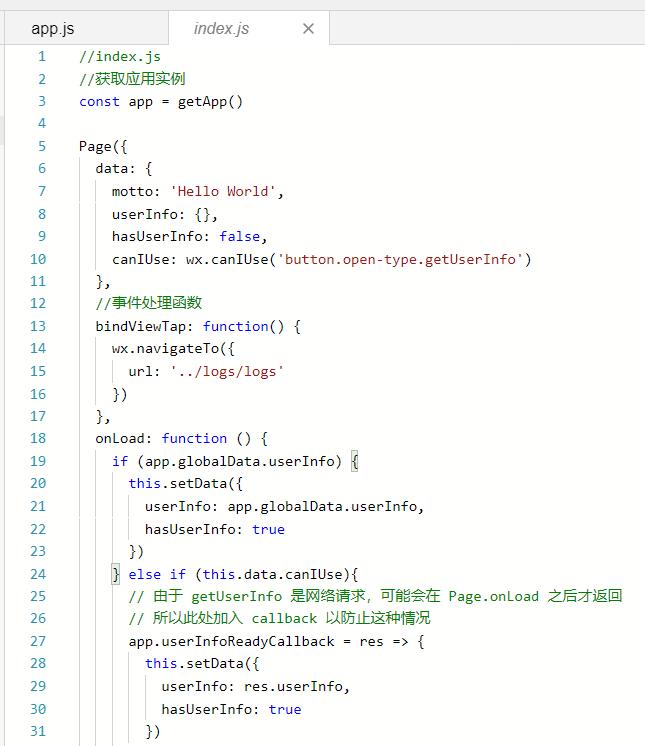
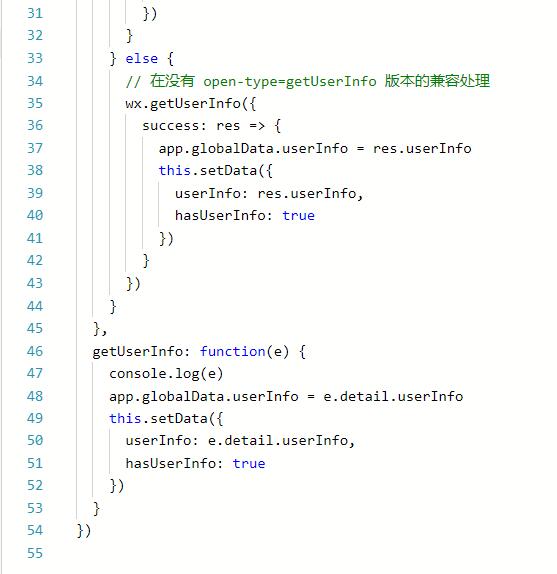
index.js 

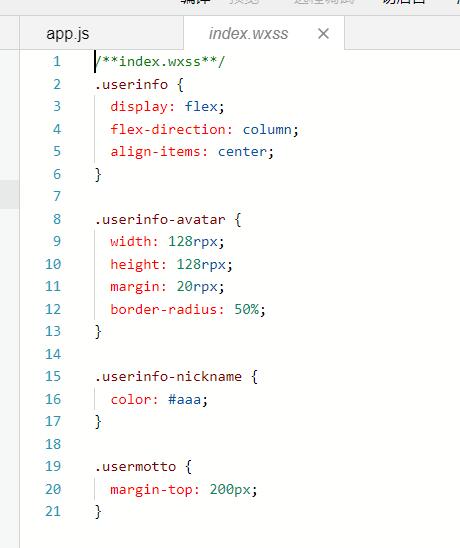
index.js 是页面的脚本文件,与我们之前的 index.wxss 
index.wxss为页面的样式表,类似.css。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
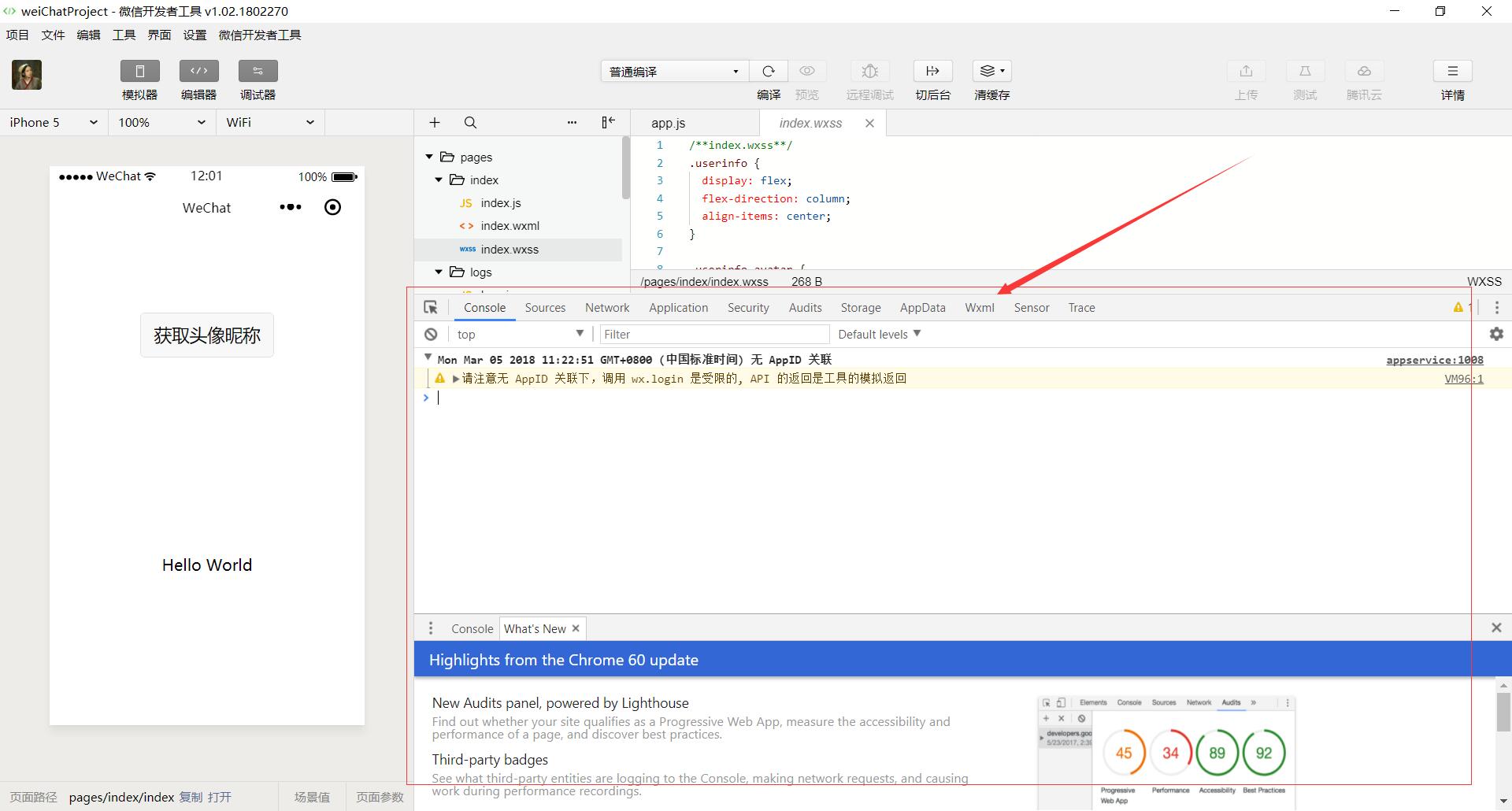
index.json 页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。 第四步:调试点击开发框左侧的调试进入调试界面: 
调试与chrom调试代码一样
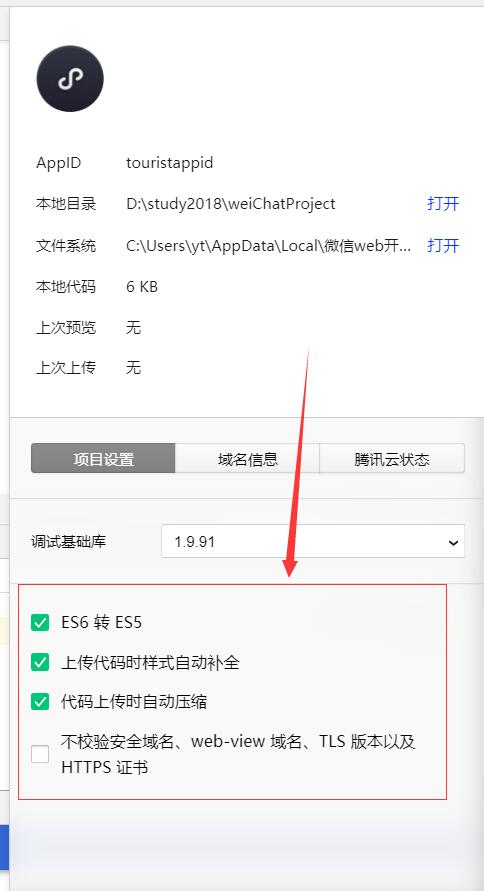
第五步:项目预览开发者工具上侧的“设置--项目设置”模块中包括:当前项目细节、上传以及项目的一些其他设置。 
由于没有AppID,部分功能无法使用。
|